Contents
Articles
2024
2023
- Mute @channel & @here notifications in Slack
- A guide to raising better support requests
- Ask Jason: How should we manage security and/or OS updates for our devices?
- Pixel 8 series launches with 7 years of software support
- Android's work profile behaviour has been reverted in 14 beta 5.3
- Fairphone raises the bar with commitment to Android updates
- Product files: The DoorDash T8
- Android's work profile gets a major upgrade in 14
- Google's inactive account policy may not impact Android Enterprise customers
- Product files: Alternative form factors and power solutions
- What's new in Android 14 for enterprise
- Introducing Micro Mobility
- Android Enterprise: A refresher
2022
- What I'd like to see from Android Enterprise in 2023
- Thoughts on Android 12's password complexity changes
- Google Play target API requirements & impact on enterprise applications
- Sunsetting Discuss comment platform
- Google publishes differences between Android and Android Go
- Android Go & EMM support
- Relaunching bayton.org
- AER dropped the 3/5 year update mandate with Android 11, where are we now?
- I made a bet with Google (and lost)
2020
- Product files: Building Android devices
- Google announce big changes to zero-touch
- VMware announces end of support for Device Admin
- Google launch the Android Enterprise Help Community
- Watch: An Android Enterprise discussion with Hypergate
- Listen again: BM podcast #144 - Jason Bayton & Russ Mohr talk Android!
- Google's Android Management API will soon support COPE
- Android Enterprise in 11: Google reduces visibility and control with COPE to bolster privacy.
- The decade that redefined Android in the enterprise
2019
- Why Intune doesn't support Android Enterprise COPE
- VMware WS1 UEM 1908 supports Android Enterprise enrolments on closed networks and AOSP devices
- The Bayton 2019 Android Enterprise experience survey
- Android Enterprise Partner Summit 2019 highlights
- The Huawei ban and Enterprise: what now?
- Dabbling with Android Enterprise in Q beta 3
- Why I moved from Google WiFi to Netgear Orbi
- I'm joining Social Mobile as Director of Android Innovation
- Android Enterprise in Q/10: features and clarity on DA deprecation
- MWC 2019: Mid-range devices excel, 5G everything, form-factors galore and Android Enterprise
- UEM tools managing Android-powered cars
- Joining the Android Enterprise Experts community
- February was an interesting month for OEMConfig
- Google launch Android Enterprise Recommended for Managed Service Providers
- Migrating from Windows 10 Mobile? Here's why you should consider Android
- AER expands: Android Enterprise Recommended for EMMs
- What I'd like to see from Android Enterprise in 2019
2018
- My top Android apps in 2018
- Year in review: 2018
- MobileIron Cloud R58 supports Android Enterprise fully managed devices with work profiles
- Hands on with the Huawei Mate 20 Pro
- Workspace ONE UEM 1810 introduces support for Android Enterprise fully managed devices with work profiles
- G Suite no longer prevents Android data leakage by default
- Live: Huawei Mate series launch
- How to sideload the Digital Wellbeing beta on Pie
- How to manually update the Nokia 7 Plus to Android Pie
- Hands on with the BQ Aquaris X2 Pro
- Hands on with Sony OEMConfig
- The state of Android Enterprise in 2018
- BYOD & Privacy: Don’t settle for legacy Android management in 2018
- Connecting two Synologies via SSH using public and private key authentication
- How to update Rsync on Mac OS Mojave and High Sierra
- Intune gains support for Android Enterprise COSU deployments
- Android Enterprise Recommended: HMD Global launch the Nokia 3.1 and Nokia 5.1
- Android Enterprise Partner Summit 2018 highlights
- Live: MobileIron LIVE! 2018
- Android Enterprise first: AirWatch 9.4 lands with a new name and focus
- Live: Android Enterprise Partner Summit 2018
- Samsung, Oreo and an inconsistent Android Enterprise UX
- MobileIron launch Android Enterprise work profiles on fully managed devices
- Android P demonstrates Google's focus on the enterprise
- An introduction to managed Google Play
- MWC 2018: Android One, Oreo Go, Android Enterprise Recommended & Android Enterprise
- Enterprise ready: Google launch Android Enterprise Recommended
2017
- Year in review: 2017
- Google is deprecating device admin in favour of Android Enterprise
- Hands on with the Sony Xperia XZ1 Compact
- Moto C Plus giveaway
- The state of Android Enterprise in 2017
- Samsung launched a Note 8 for enterprise
- MobileIron officially supports Android Enterprise QR code provisioning
- Android zero-touch enrolment has landed
- MobileIron unofficially supports QR provisioning for Android Enterprise work-managed devices, this is how I found it
- Hands on with the Nokia 3
- Experimenting with clustering and data replication in Nextcloud with MariaDB Galera and SyncThing
- Introducing documentation on bayton.org
- Goodbye Alexa, Hey Google: Hands on with the Google Home
- Restricting access to Exchange ActiveSync
- What is Mobile Device Management?
- 8 tips for a successful EMM deployment
- Long-term update: the fitlet-RM, a fanless industrial mini PC by Compulab
- First look: the FreedomPop V7
- Vault7 and the CIA: This is why we need EMM
- What is Android Enterprise (Android for Work) and why is it used?
- Introducing night mode on bayton.org
- What is iOS Supervision and why is it used?
- Hands on with the Galaxy TabPro S
- Introducing Nextcloud demo servers
- Part 4 - Project Obsidian: Obsidian is dead, long live Obsidian
2016
- My top Android apps 2016
- Hands on with the Linx 12V64
- Wandera review 2016: 2 years on
- Deploying MobileIron 9.1+ on KVM
- Hands on with the Nextcloud Box
- How a promoted tweet landed me on Finnish national news
- Using RWG Mobile for simple, cross-device centralised voicemail
- Part 3 – Project Obsidian: A change, data migration day 1 and build day 2
- Hands on: fitlet-RM, a fanless industrial mini PC by Compulab
- Part 2 - Project Obsidian: Build day 1
- Part 1 - Project Obsidian: Objectives & parts list
- Part 0 - Project Obsidian: Low power NAS & container server
- 5 Android apps improving my Chromebook experience
- First look: Android apps on ChromeOS
- Competition: Win 3 months of free VPS/Container hosting - Closed!
- ElasticHosts review
- ElasticHosts: Cloud Storage vs Folders, what's the difference?
- Adding bash completion to LXD
- Android N: First look & hands-on
- Springs.io - Container hosting at container prices
- Apple vs the FBI: This is why we need MDM
- Miradore Online MDM: Expanding management with subscriptions
- Lenovo Yoga 300 (11IBY) hard drive upgrade
- I bought a Lenovo Yoga 300, this is why I'm sending it back
- Restricting access to Exchange ActiveSync
- Switching to HTTPS on WordPress
2015
2014
- Is CYOD the answer to the BYOD headache?
- BYOD Management: Yes, we can wipe your phone
- A fortnight with Android Wear: LG G Watch review
- First look: Miradore Online free MDM
- Hands on: A weekend with Google Glass
- A month with Wandera Mobile Gateway
- Final thoughts: Dell Venue Pro 11 (Atom)
- Thoughts on BYOD
- Will 2014 bring better battery life?
- My year in review: Bayton.org
- The best purchase I've ever made? A Moto G for my father
2013
2012
- My Top Android Apps 12/12
- The Nexus 7 saga: Resolved
- Recycling Caps Lock into something useful - Ubuntu (12.04)
- The Nexus 7 saga continues
- From Wows to Woes: Why I won't be recommending a Nexus7 any time soon.
- Nexus7: What you need to know
- Why I disabled dlvr.it links on Facebook
- HTC Sense: Changing the lockscreen icons from within ADW
2011
- Push your Google+ posts to Twitter and Facebook
- Using multiple accounts with Google.
- The "Wn-R48" (Windows on the Cr-48)
- Want a Google+ invite?
- Publishing to external sources from Google+
- Dell Streak review. The Phone/Tablet Hybrid
- BlueInput: The Bluetooth HID driver Google forgot to include
- Pushing Buzz to Twitter with dlvr.it
- Managing your social outreach with dlvr.it
- When Awe met Some. The Cr-48 and Gnome3.
- Living with Google's Cr-48 and the cloud.
- Downtime 23-25/04/2011
- Are you practising "safe surfing"?
- The Virtualbox bug: "Cannot access the kernel driver" in Windows
- Putting tech into perspective
2010
- Have a Google Buzz Christmas
- Root a G1 running Android 1.6 without recovery!
- Windows 7 display issues on old Dell desktops
- Google added the Apps flexibility we've been waiting for!
- Part I: My 3 step program for moving to Google Apps
- Downloading torrents
- Completing the Buzz experience for Google Maps Mobile
- Quicktip: Trial Google Apps
- Quicktip: Save internet images fast
- Turn your desktop 3D!
- Part III - Device not compatible - Skype on 3
- Swype not compatible? ShapeWriter!
- Don't wait, get Swype now!
- HideIP VPN. Finally!
- Google enables Wave for Apps domains
- Aspire One touch screen
- Streamline XP into Ubuntu
- Edit a PDF with Zamzar
- Google offering Gmail addresses in the UK
- Google Wave: Revolutionising blogs!
- Hexxeh's Google Chrome OS builds
- Update: Buzz on Windows Mobile
- Alternatives to Internet Explorer
- Wordress 3.0 is coming!
- Skype for WM alternatives
- Browsing on a (data) budget? Opera!
- Buzz on unsupported mobiles
- Buzz on your desktop
- What's all the Buzz?
- Part II: Device not compatible - Skype on 3
- Part I - Device not compatible - Skype on 3
- Dreamscene on Windows 7
- Free Skype with 3? There's a catch..
Support this site
Introducing night mode on bayton.org
Contents
Deprecated
#Night mode has been deprecated, at least in its current form, as it was negatively impacting both page loading speed, and because not all browsers support the “disabled” flag on CSS resources, it was defaulting dark for new visitors. This will be re-addressed in future, likely in line with a rebuild of the theme.
I spend a lot of time on here, particularly at night when I’m finished with my duties for the day and fancy putting some words down on virtual paper. I’ve noticed, however, the glare of the bright, minimal theme can be quite bothersome on the eyes after a while.
Always eager to improve the site, I set about looking for a solution.
I didn’t want to make any permanent changes to the current theme that would detract from what it is; the current white-on-grey design is really nice and it’d be a shame to tone it down for the sake of a few hours a night.
With that in mind, I decided to implement a more elegant solution; changing the theme colours based on time of day while allowing a manual override stored in browser local storage (meaning the option chosen remains saved until site data is cleared from the browser).
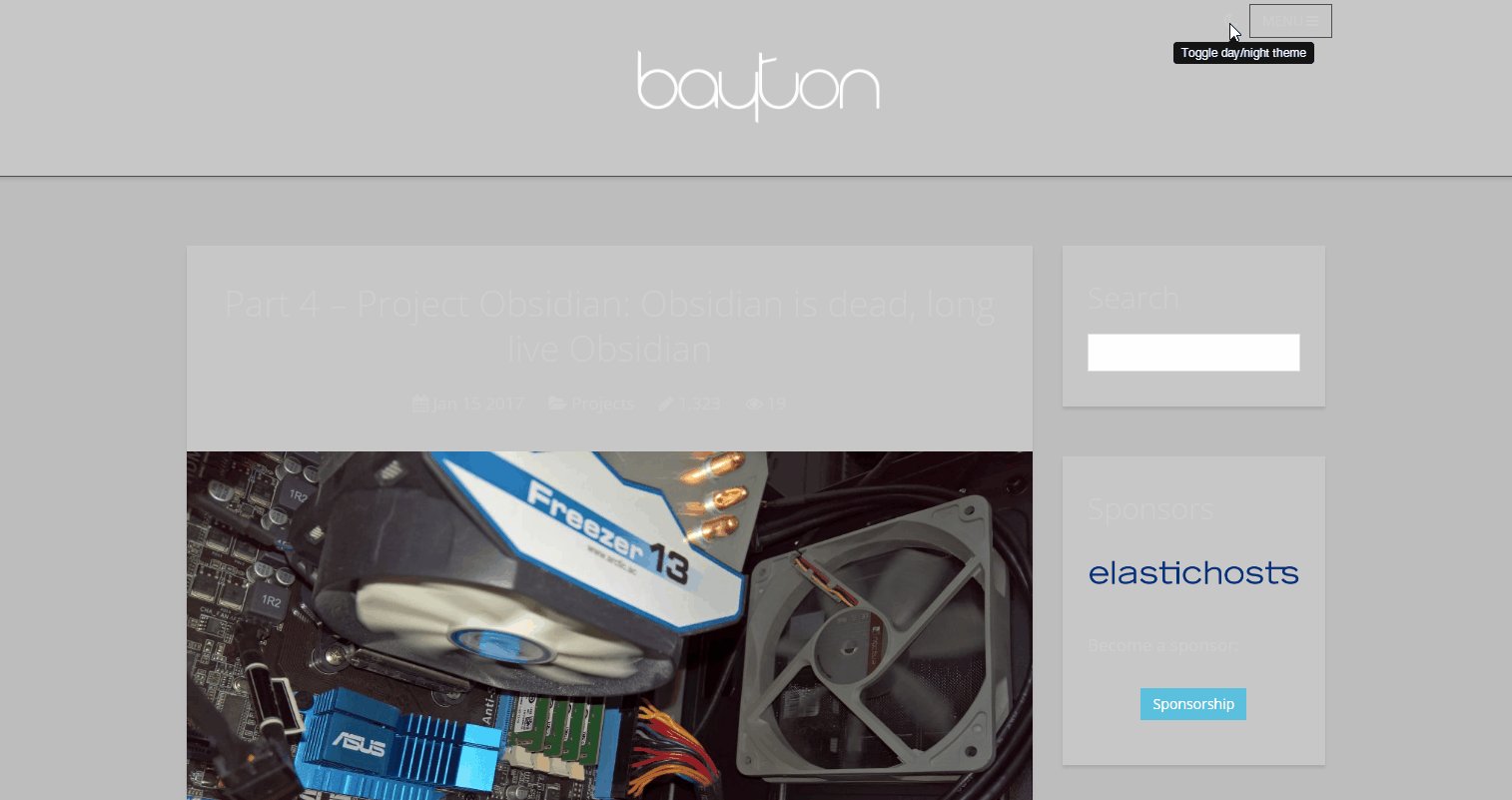
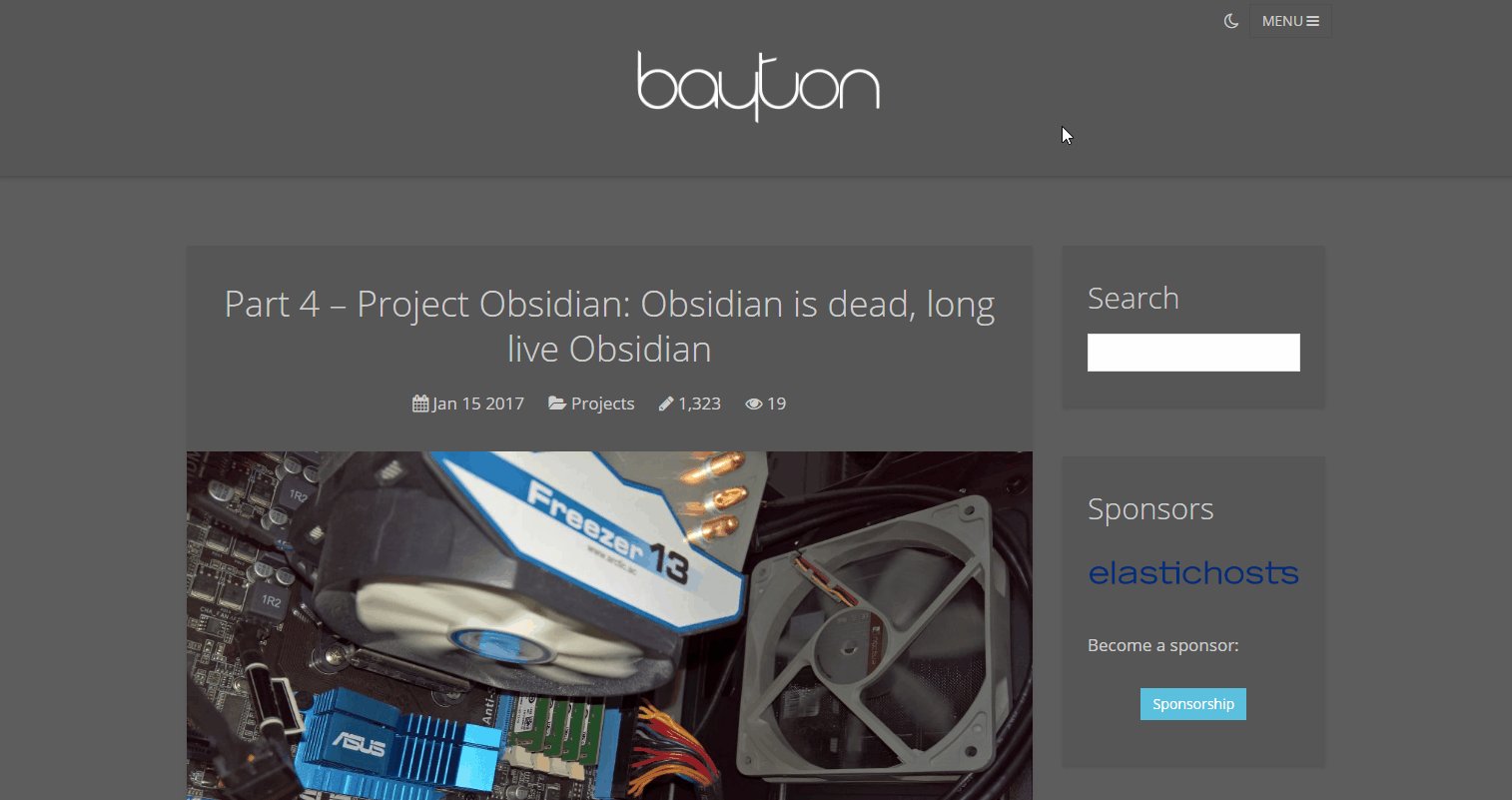
The end result looks like this:
It’s been live for about a month, but I’ve been tweaking it too frequently to officially announce it. There’s still a few areas of improvement (buttons, etc) but it’s good enough for now.
The implementation is a mix of CSS, CSS transitions and jquery. Ideally, I’d have preferred to implement this in PHP to be served prior to the page loading, but since PHP only knows the server’s local time and not that of the guest browsing the site it isn’t as easy to implement (though I’ll take advice in the comments!). This means the page will always load the default white theme, then darken when jquery is ready.
There wasn’t anything particularly complex about the implementation, I created my dark CSS file and added it to the header in a disabled state. I then used jquery to control when the CSS is enabled based on time of day as reported by the guest’s browser.
The dark/light indicators to the left of the menu use a similar jquery function when clicked to manually override the time-based theme, but obviously uses onClick rather than being time-based.
In the main CSS I added CSS transitions to introduce a fade effect rather than instantly changing back and forth. I prefer it this way, though it’s obviously subjective.
Now whenever you log onto bayton.org between the hours of 9pm and 8am, you’ll be greeted with a darker theme. Don’t like the colours displayed? Just click the icon to the left of the menu to select your preferred theme and it’ll be remembered for as long as you don’t clear browser storage.
At some point I’ll look at implementing sunrise/sunset detection to replace the hard-coded times, but that’s a little far off yet. In the meantime I’ll fix up the last few niggles and see if I can’t get the implementation a little more seamless.
Like the new theme option? Hate it? Think you can improve it? Let me know in the comments! I welcome feedback on this or any other aspect of the site – my goal is to make it as easy to read and enjoy my content as possible, if anything is preventing that please let me know.
As always I’m @jasonbayton on Twitter, +JasonBayton on Google+, /in/jasonbayton on Linkedin or @bayton.org on Facebook. You’re also welcome to leave a comment below or send me an email. Free free to get in touch to discuss this or any other topics you have in mind!
Articles
2024
2023
- Mute @channel & @here notifications in Slack
- A guide to raising better support requests
- Ask Jason: How should we manage security and/or OS updates for our devices?
- Pixel 8 series launches with 7 years of software support
- Android's work profile behaviour has been reverted in 14 beta 5.3
- Fairphone raises the bar with commitment to Android updates
- Product files: The DoorDash T8
- Android's work profile gets a major upgrade in 14
- Google's inactive account policy may not impact Android Enterprise customers
- Product files: Alternative form factors and power solutions
- What's new in Android 14 for enterprise
- Introducing Micro Mobility
- Android Enterprise: A refresher
2022
- What I'd like to see from Android Enterprise in 2023
- Thoughts on Android 12's password complexity changes
- Google Play target API requirements & impact on enterprise applications
- Sunsetting Discuss comment platform
- Google publishes differences between Android and Android Go
- Android Go & EMM support
- Relaunching bayton.org
- AER dropped the 3/5 year update mandate with Android 11, where are we now?
- I made a bet with Google (and lost)
2020
- Product files: Building Android devices
- Google announce big changes to zero-touch
- VMware announces end of support for Device Admin
- Google launch the Android Enterprise Help Community
- Watch: An Android Enterprise discussion with Hypergate
- Listen again: BM podcast #144 - Jason Bayton & Russ Mohr talk Android!
- Google's Android Management API will soon support COPE
- Android Enterprise in 11: Google reduces visibility and control with COPE to bolster privacy.
- The decade that redefined Android in the enterprise
2019
- Why Intune doesn't support Android Enterprise COPE
- VMware WS1 UEM 1908 supports Android Enterprise enrolments on closed networks and AOSP devices
- The Bayton 2019 Android Enterprise experience survey
- Android Enterprise Partner Summit 2019 highlights
- The Huawei ban and Enterprise: what now?
- Dabbling with Android Enterprise in Q beta 3
- Why I moved from Google WiFi to Netgear Orbi
- I'm joining Social Mobile as Director of Android Innovation
- Android Enterprise in Q/10: features and clarity on DA deprecation
- MWC 2019: Mid-range devices excel, 5G everything, form-factors galore and Android Enterprise
- UEM tools managing Android-powered cars
- Joining the Android Enterprise Experts community
- February was an interesting month for OEMConfig
- Google launch Android Enterprise Recommended for Managed Service Providers
- Migrating from Windows 10 Mobile? Here's why you should consider Android
- AER expands: Android Enterprise Recommended for EMMs
- What I'd like to see from Android Enterprise in 2019
2018
- My top Android apps in 2018
- Year in review: 2018
- MobileIron Cloud R58 supports Android Enterprise fully managed devices with work profiles
- Hands on with the Huawei Mate 20 Pro
- Workspace ONE UEM 1810 introduces support for Android Enterprise fully managed devices with work profiles
- G Suite no longer prevents Android data leakage by default
- Live: Huawei Mate series launch
- How to sideload the Digital Wellbeing beta on Pie
- How to manually update the Nokia 7 Plus to Android Pie
- Hands on with the BQ Aquaris X2 Pro
- Hands on with Sony OEMConfig
- The state of Android Enterprise in 2018
- BYOD & Privacy: Don’t settle for legacy Android management in 2018
- Connecting two Synologies via SSH using public and private key authentication
- How to update Rsync on Mac OS Mojave and High Sierra
- Intune gains support for Android Enterprise COSU deployments
- Android Enterprise Recommended: HMD Global launch the Nokia 3.1 and Nokia 5.1
- Android Enterprise Partner Summit 2018 highlights
- Live: MobileIron LIVE! 2018
- Android Enterprise first: AirWatch 9.4 lands with a new name and focus
- Live: Android Enterprise Partner Summit 2018
- Samsung, Oreo and an inconsistent Android Enterprise UX
- MobileIron launch Android Enterprise work profiles on fully managed devices
- Android P demonstrates Google's focus on the enterprise
- An introduction to managed Google Play
- MWC 2018: Android One, Oreo Go, Android Enterprise Recommended & Android Enterprise
- Enterprise ready: Google launch Android Enterprise Recommended
2017
- Year in review: 2017
- Google is deprecating device admin in favour of Android Enterprise
- Hands on with the Sony Xperia XZ1 Compact
- Moto C Plus giveaway
- The state of Android Enterprise in 2017
- Samsung launched a Note 8 for enterprise
- MobileIron officially supports Android Enterprise QR code provisioning
- Android zero-touch enrolment has landed
- MobileIron unofficially supports QR provisioning for Android Enterprise work-managed devices, this is how I found it
- Hands on with the Nokia 3
- Experimenting with clustering and data replication in Nextcloud with MariaDB Galera and SyncThing
- Introducing documentation on bayton.org
- Goodbye Alexa, Hey Google: Hands on with the Google Home
- Restricting access to Exchange ActiveSync
- What is Mobile Device Management?
- 8 tips for a successful EMM deployment
- Long-term update: the fitlet-RM, a fanless industrial mini PC by Compulab
- First look: the FreedomPop V7
- Vault7 and the CIA: This is why we need EMM
- What is Android Enterprise (Android for Work) and why is it used?
- Introducing night mode on bayton.org
- What is iOS Supervision and why is it used?
- Hands on with the Galaxy TabPro S
- Introducing Nextcloud demo servers
- Part 4 - Project Obsidian: Obsidian is dead, long live Obsidian
2016
- My top Android apps 2016
- Hands on with the Linx 12V64
- Wandera review 2016: 2 years on
- Deploying MobileIron 9.1+ on KVM
- Hands on with the Nextcloud Box
- How a promoted tweet landed me on Finnish national news
- Using RWG Mobile for simple, cross-device centralised voicemail
- Part 3 – Project Obsidian: A change, data migration day 1 and build day 2
- Hands on: fitlet-RM, a fanless industrial mini PC by Compulab
- Part 2 - Project Obsidian: Build day 1
- Part 1 - Project Obsidian: Objectives & parts list
- Part 0 - Project Obsidian: Low power NAS & container server
- 5 Android apps improving my Chromebook experience
- First look: Android apps on ChromeOS
- Competition: Win 3 months of free VPS/Container hosting - Closed!
- ElasticHosts review
- ElasticHosts: Cloud Storage vs Folders, what's the difference?
- Adding bash completion to LXD
- Android N: First look & hands-on
- Springs.io - Container hosting at container prices
- Apple vs the FBI: This is why we need MDM
- Miradore Online MDM: Expanding management with subscriptions
- Lenovo Yoga 300 (11IBY) hard drive upgrade
- I bought a Lenovo Yoga 300, this is why I'm sending it back
- Restricting access to Exchange ActiveSync
- Switching to HTTPS on WordPress
2015
2014
- Is CYOD the answer to the BYOD headache?
- BYOD Management: Yes, we can wipe your phone
- A fortnight with Android Wear: LG G Watch review
- First look: Miradore Online free MDM
- Hands on: A weekend with Google Glass
- A month with Wandera Mobile Gateway
- Final thoughts: Dell Venue Pro 11 (Atom)
- Thoughts on BYOD
- Will 2014 bring better battery life?
- My year in review: Bayton.org
- The best purchase I've ever made? A Moto G for my father
2013
2012
- My Top Android Apps 12/12
- The Nexus 7 saga: Resolved
- Recycling Caps Lock into something useful - Ubuntu (12.04)
- The Nexus 7 saga continues
- From Wows to Woes: Why I won't be recommending a Nexus7 any time soon.
- Nexus7: What you need to know
- Why I disabled dlvr.it links on Facebook
- HTC Sense: Changing the lockscreen icons from within ADW
2011
- Push your Google+ posts to Twitter and Facebook
- Using multiple accounts with Google.
- The "Wn-R48" (Windows on the Cr-48)
- Want a Google+ invite?
- Publishing to external sources from Google+
- Dell Streak review. The Phone/Tablet Hybrid
- BlueInput: The Bluetooth HID driver Google forgot to include
- Pushing Buzz to Twitter with dlvr.it
- Managing your social outreach with dlvr.it
- When Awe met Some. The Cr-48 and Gnome3.
- Living with Google's Cr-48 and the cloud.
- Downtime 23-25/04/2011
- Are you practising "safe surfing"?
- The Virtualbox bug: "Cannot access the kernel driver" in Windows
- Putting tech into perspective
2010
- Have a Google Buzz Christmas
- Root a G1 running Android 1.6 without recovery!
- Windows 7 display issues on old Dell desktops
- Google added the Apps flexibility we've been waiting for!
- Part I: My 3 step program for moving to Google Apps
- Downloading torrents
- Completing the Buzz experience for Google Maps Mobile
- Quicktip: Trial Google Apps
- Quicktip: Save internet images fast
- Turn your desktop 3D!
- Part III - Device not compatible - Skype on 3
- Swype not compatible? ShapeWriter!
- Don't wait, get Swype now!
- HideIP VPN. Finally!
- Google enables Wave for Apps domains
- Aspire One touch screen
- Streamline XP into Ubuntu
- Edit a PDF with Zamzar
- Google offering Gmail addresses in the UK
- Google Wave: Revolutionising blogs!
- Hexxeh's Google Chrome OS builds
- Update: Buzz on Windows Mobile
- Alternatives to Internet Explorer
- Wordress 3.0 is coming!
- Skype for WM alternatives
- Browsing on a (data) budget? Opera!
- Buzz on unsupported mobiles
- Buzz on your desktop
- What's all the Buzz?
- Part II: Device not compatible - Skype on 3
- Part I - Device not compatible - Skype on 3
- Dreamscene on Windows 7
- Free Skype with 3? There's a catch..